Redesigning the PDP for clarity & conversion
UX Designer, DTC Lead @ Kenvue
Released November 2023
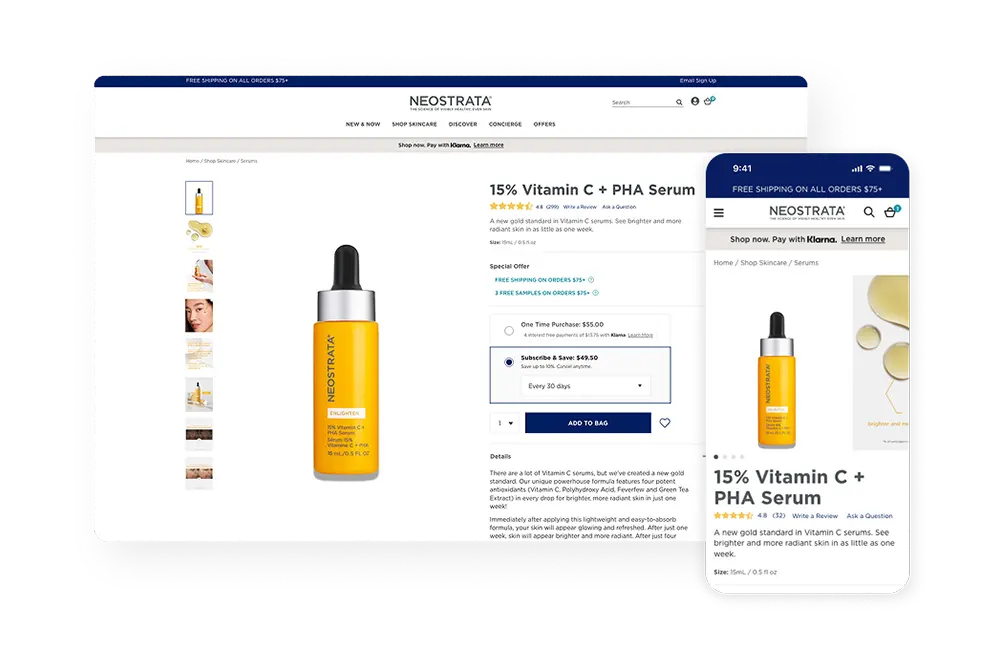
Neostrata’s outdated product detail page struggled with cluttered layouts and low conversions. I led the end-to-end UX redesign to improve scannability, accessibility and conversion.
+68%
Conversion Rate
+74%
Add to Bag Rate
-5%
Time Spent on Page

The problem
Outdated design, competitive pressure, and a bigger opportunity
The product detail page (PDP) hadn’t been updated in years. The brand team flagged it as outdated, especially as skincare competitors launched sleeker experiences. While not common, this project allowed for research, which was helpful to validate what actually needed improvement.
The research
Why did the page feel outdated?
I started with a visual audit to identify key issues because it's quick and low effort. Some opportunities for improvement were:
- Inconsistent font weights and sizes
- Weak typographic hierarchy
- Contrast issues that failed WCAG AA 2.1
- Interactive elements that were difficult to see or use

What were people looking at and interacting with?
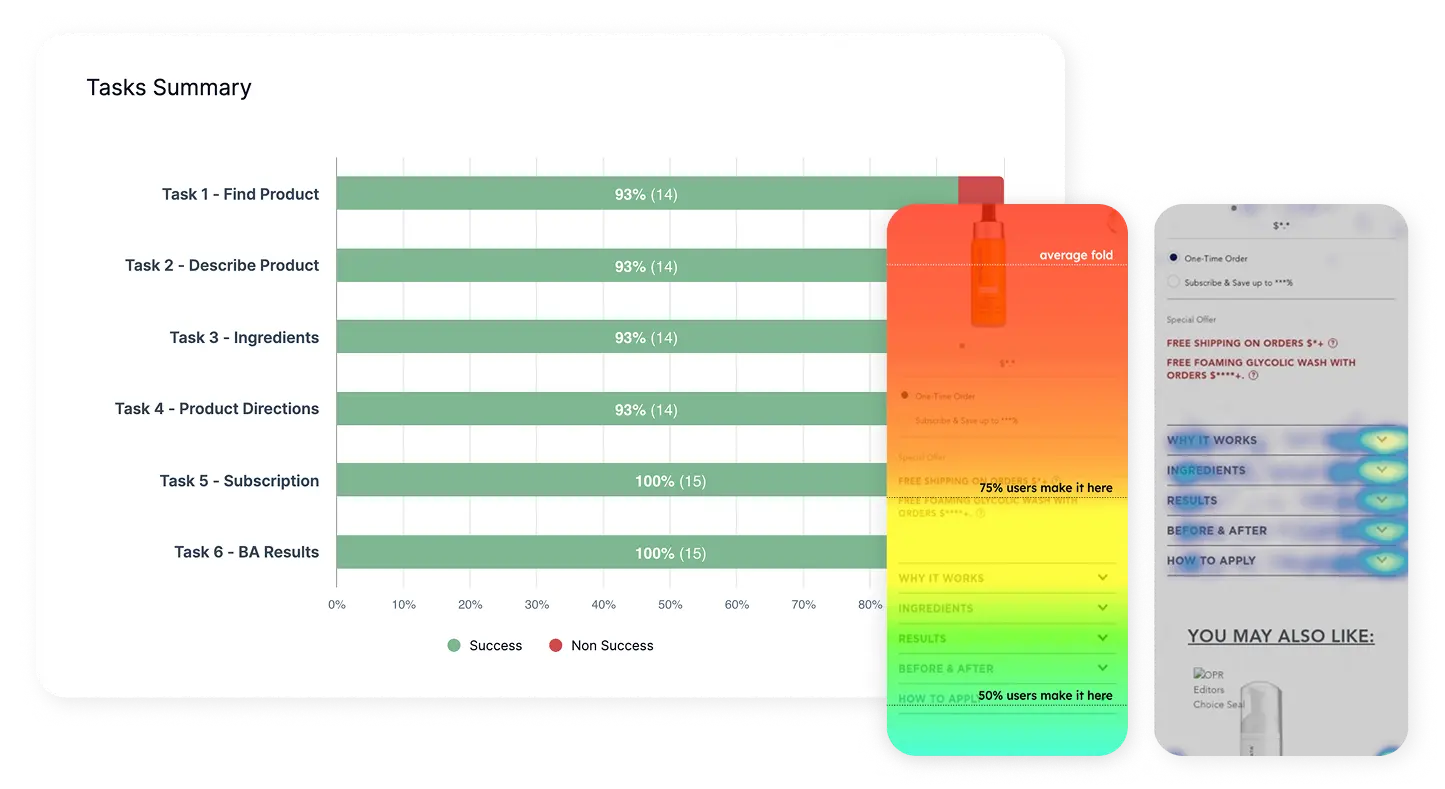
Next, with access to HotJar, I reviewed heatmaps to analyze user behavior like clicks and scroll depth. I found that while users were engaging, there were patterns that reinforced our need to prioritize clarity, rework content hierarchy and better surface purchase options.
- 75% of mobile users scrolled beyond the fold
- 39% interacted with accordion modules
- Key purchase modules didn't draw as much attention as expected
But what were people *really* looking at and interacting with?
Unique to this project, and before we closed our account with UserZoom, I was able to dig even deeper and run an unmoderated, task-based study with 15 participants. Though over 93% completed their tasks successfully, a closer review told a different story:
- Over half missed important content or misunderstood groupings
- Several participants hesitated or second-guessed choices
- The structure required more cognitive effort than expected
It took some time, but by reviewing session recordings, I uncovered key moments of friction hidden beneath the high success rate.

The goal
How might I modernize the PDP while meeting user and business needs?

Be able to easily find information on the page.

Average time on page

Increase purchases from the product page.

Add to cart rate, Conversion rate

A smoother purchasing journey, increased revenue and improved user satisfaction.
Design strategy
How I approached the redesign
- Standardized hierarchy and visual structure
I resolved inconsistencies in font styles, spacing, and visual weight to create a more readable, scannable layout that worked across screen sizes.
- Improved accessibility and interaction
Adjusted contrast, labels, and button styling to meet WCAG AA standards and better support mobile usability.
- Reworked purchase modules
Refined the purchase section’s layout and visibility, based on both user testing and stakeholder input, to make subscription options easier to compare and access.
- Designed for progressive adoption
Because the business wanted to validate results before scaling, the final design was first launched on a flagship product. Once it outperformed the original, it was adopted across the entire brand catalog.
- Collaborated closely with devs and stakeholders
I led weekly reviews, shared iterative mockups in Figma, and adjusted final designs based on technical constraints and launch goals.

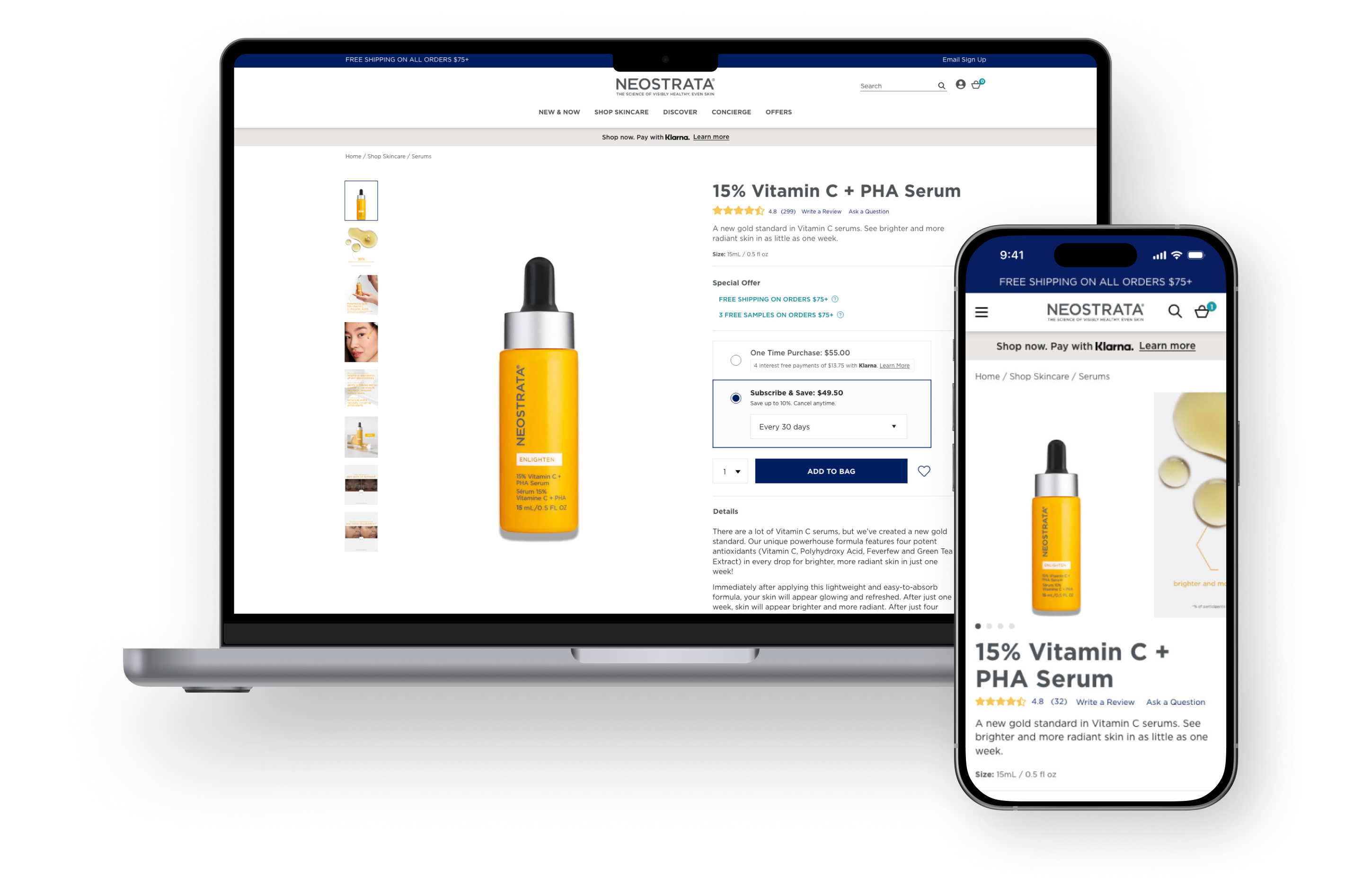
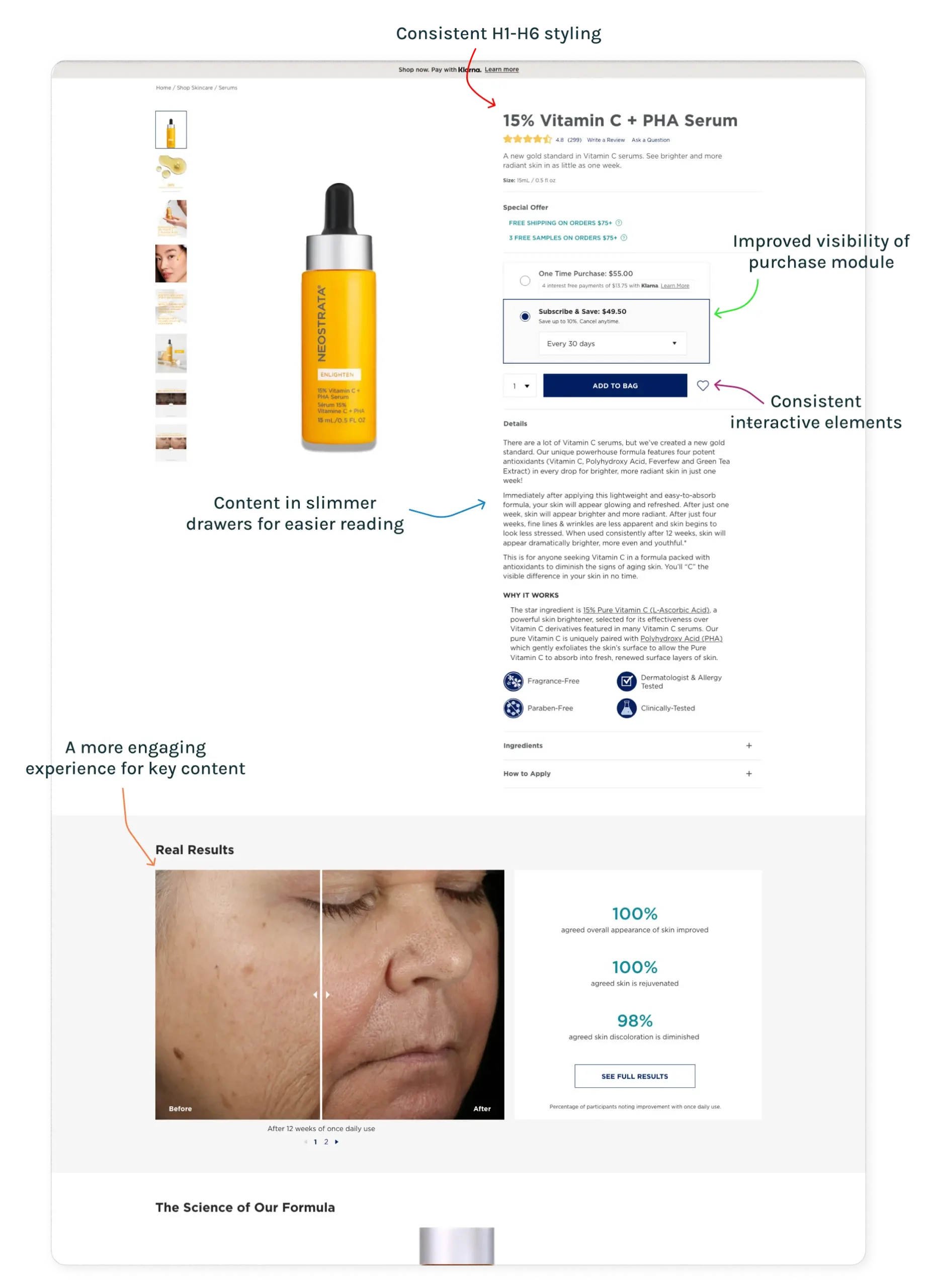
Final Design
What we shipped

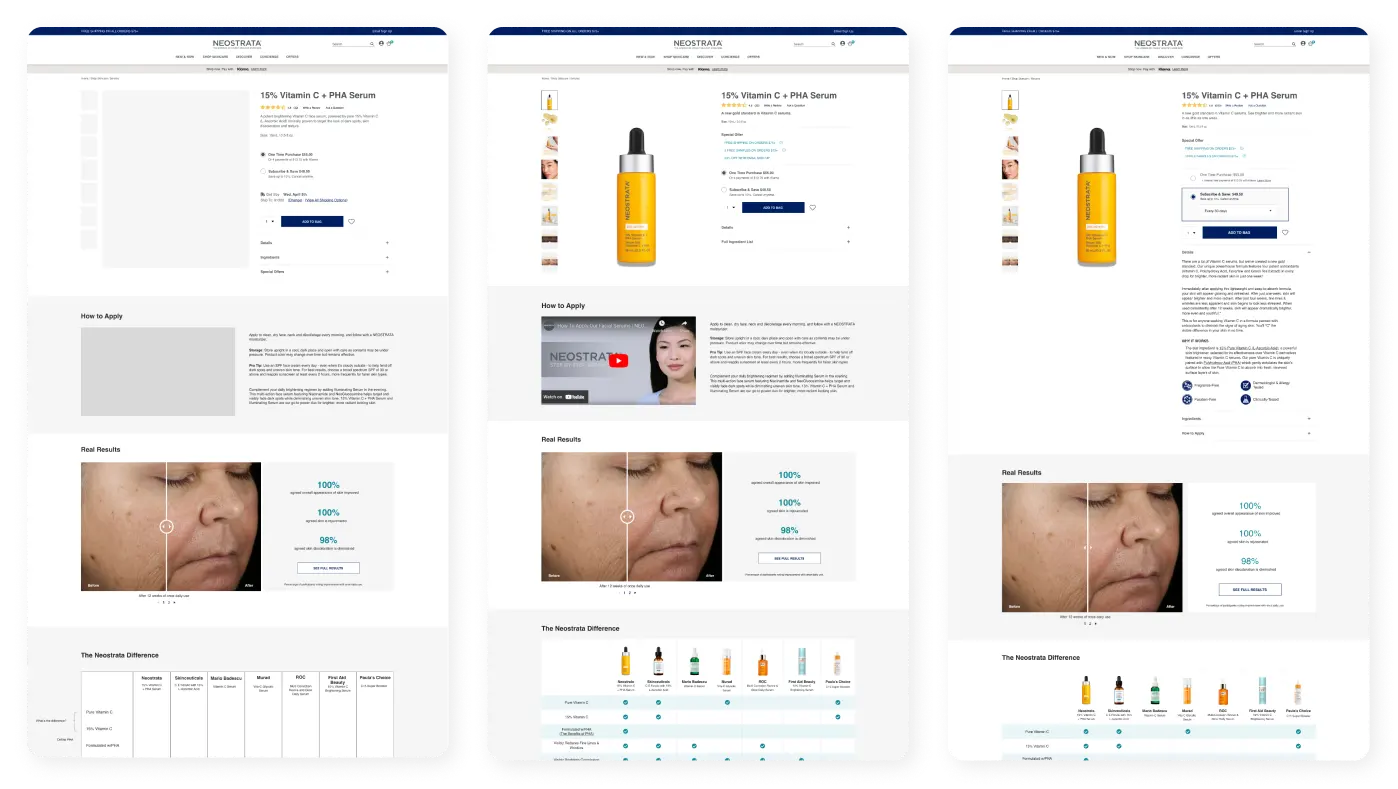
Improved scannability & accessibility
Standardized typography, spacing, and contrast to make content easier to scan. Interactive elements now meet WCAG AA 2.1.
Streamlined purchase options
Refined the buy module to improve visibility and reduce friction. Iterated based on stakeholder feedback.
Created a more intuitive and engaging experience for key content.
Highlighted product results with larger mobile images and emphasized stats users care about.

The Results
The results were positive after we launched in October 2023
After one month
Add to Bag Rate
+152%
Conversion Rate
+40%
After three months
Average Time on Page
-5%
Add to Bag Rate
+74%
Conversion Rate
+68%
Further
A quick comparison study leads to an iteration
After the results from the 3 month readout came back positive, we conducted a quick comparison study to gather feedback on the original and new page templates. Users did prefer the new template, but disliked the first accordion drawer being open by default. Based on this insight, we adjusted the template to keep it closed by default and then the template was adopted to the whole portfolio.
Scaling design systems across brands
Improving speed and consistency with clean, brand-specific systems.