Scaling design systems across multiple brands
UX Designer, DTC Lead @ Kenvue
2022-2025
Built and championed a scalable design system that improved design-to-dev consistency and sped up launches for 4 direct-to-consumer brands.
60%
Fewer design fixes
4
Major DTC brands
80%
Launch efficiency

The problem
Why we badly needed a design system
Each brand had a PDF-style brand guide from a third-party agency, but no shared libraries, no reusable components, and no documentation that supported efficient product design. Design work was recreated from scratch for each project, leading to:
-
Inconsistent visuals across pages and brands
-
Slow design delivery and repetitive effort
-
Frustrated developers working without systemized specs
-
No alignment on what a “design system” even meant
There was also a tooling gap — design files lived in Adobe XD, while more scalable tools like Figma weren’t yet adopted. File sharing limitations even made external collaboration nearly impossible.
Strategy
Establishing the foundation
When we migrated to Figma, I saw an opportunity to rethink how we built digital experiences across brands. Rather than recreate from scratch again, I introduced a scalable system using Atomic Design principles.
I started by:
-
Auditing existing UI patterns across brands
-
Defining a consistent structure with tokens, typography, and spacing variables
-
Building core libraries (atoms, molecules, organisms) in Figma
-
Creating two shared files per brand: one for system components, one for page templates
Because each brand had its own identity and development stack, the libraries were separate — but all followed the same structure, which made onboarding faster and reuse more natural across teams.
Getting buy-in across teams
Of course, a design system only works if people use it. Early on, “design system” meant different things to different people — to some it was just a brand guide, to others a component library.
To align expectations, I hosted working sessions with product managers, engineers, and brand teams. I walked through the system structure in Figma, explained the value of Atomic Design, and invited feedback.
This helped:
-
Build a shared understanding of what the system included
-
Surface edge cases and requests from real project needs
-
Create early advocates within the dev and PM teams
By keeping the structure consistent across brands but allowing for flexibility, we were able to streamline workflows without compromising brand expression.
Measuring Impact
It worked when it was adopted
Adoption varied by brand, but where the design system was used consistently, the results were clear.
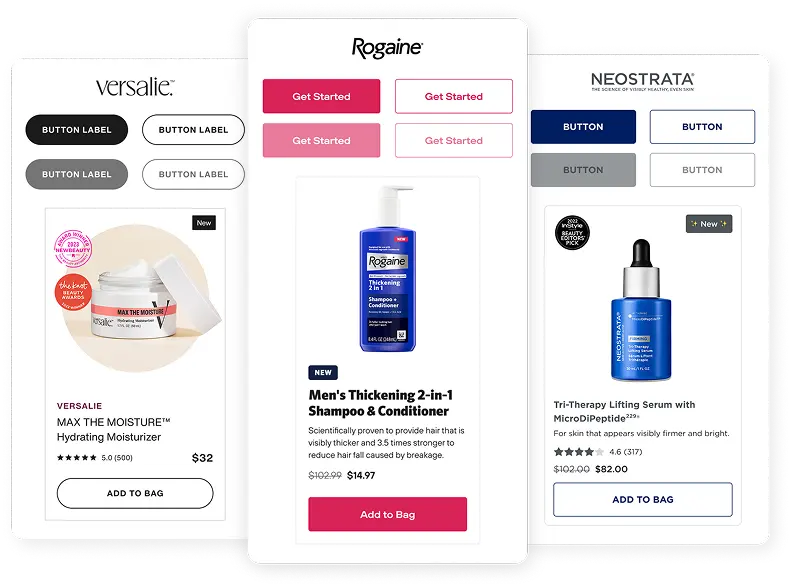
On Rogaine, for example:
-
Faster builds: Developers were able to ship new pages with fewer questions or back-and-forth.
-
Cleaner QA: We saw significantly less design-related feedback during staging.
-
Higher design fidelity: Final builds matched mockups more closely, preserving intended UX and brand integrity.
This gave teams more room to focus on feature development rather than bug fixes or visual polish.
Ain't Over Yet
The design system is constantly evolving
While the system has come a long way, I’m continuing to refine and expand it to meet the growing needs of our brands.
Some areas I’m actively exploring:
-
Cross-brand scalability: Streamlining the structure by building a shared core with brand-specific overrides.
-
Developer-side alignment: Partnering with engineers to improve token implementation and bring more design elements into code.
-
Ongoing documentation: Continuing to expand and clarify component guidelines to support cross-functional teams.
-
System health: Defining ways to track usage, identify drift, and maintain quality over time.
This work continues to shift our teams’ mindset from one-off design files to a scalable, collaborative system.
Balancing growth & focus on the Rogaine PLP
Scaling the PLP without losing focus on key products.