summary.
Neostrata.com is a skincare eCommerce platform aimed at providing science-backed solutions for its customers. Neostrata’s outdated product detail page struggled with cluttered layouts and low conversions. As the sole UX designer, I led a redesign in 2023 that increased Add-to-Cart Rates by 74% and Conversion Rates by 68% after the first 3 months.
the issue.
The product detail page is pivotal in guiding customers through the purchasing journey. The brand team felt the page was outdated, as it hadn’t been evaluated in recent years. With competitors constantly entering the skincare market, a lack of updates could affect market share so the need to align the PDP with modern user expectations and to support key business goals made this project a high priority.
my role.
As the sole UX designer on this project, my role was to uncover user pain points, define the core problems, and create a design strategy that balanced user needs with business goals. I was responsible for driving the overall design direction and I encouraged early ideation and collaboration by engaging in sprint planning, weekly stand-ups and iterative reviews.
Our agile team was made up of two developers, a product manager, a business manager, a data analyst, two creative designers, a quality analyst and a copywriter.
Tools & Techniques Employed
- Insight-Driven Design
- User Testing via UserZoom
- Site Analysis via HotJar & Google Analytics
- Mocks & Prototyping via Figma
research.
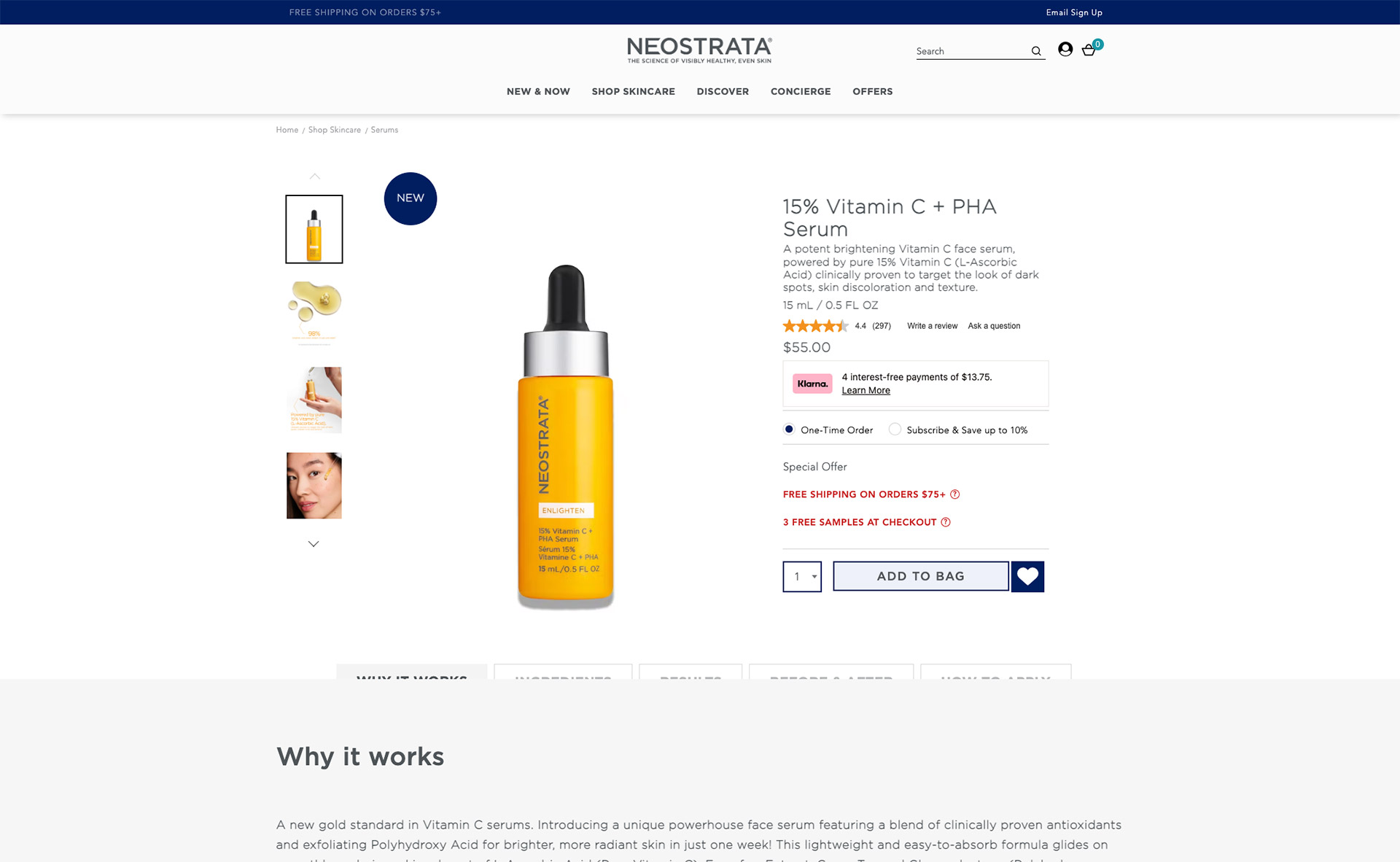
visual audit.





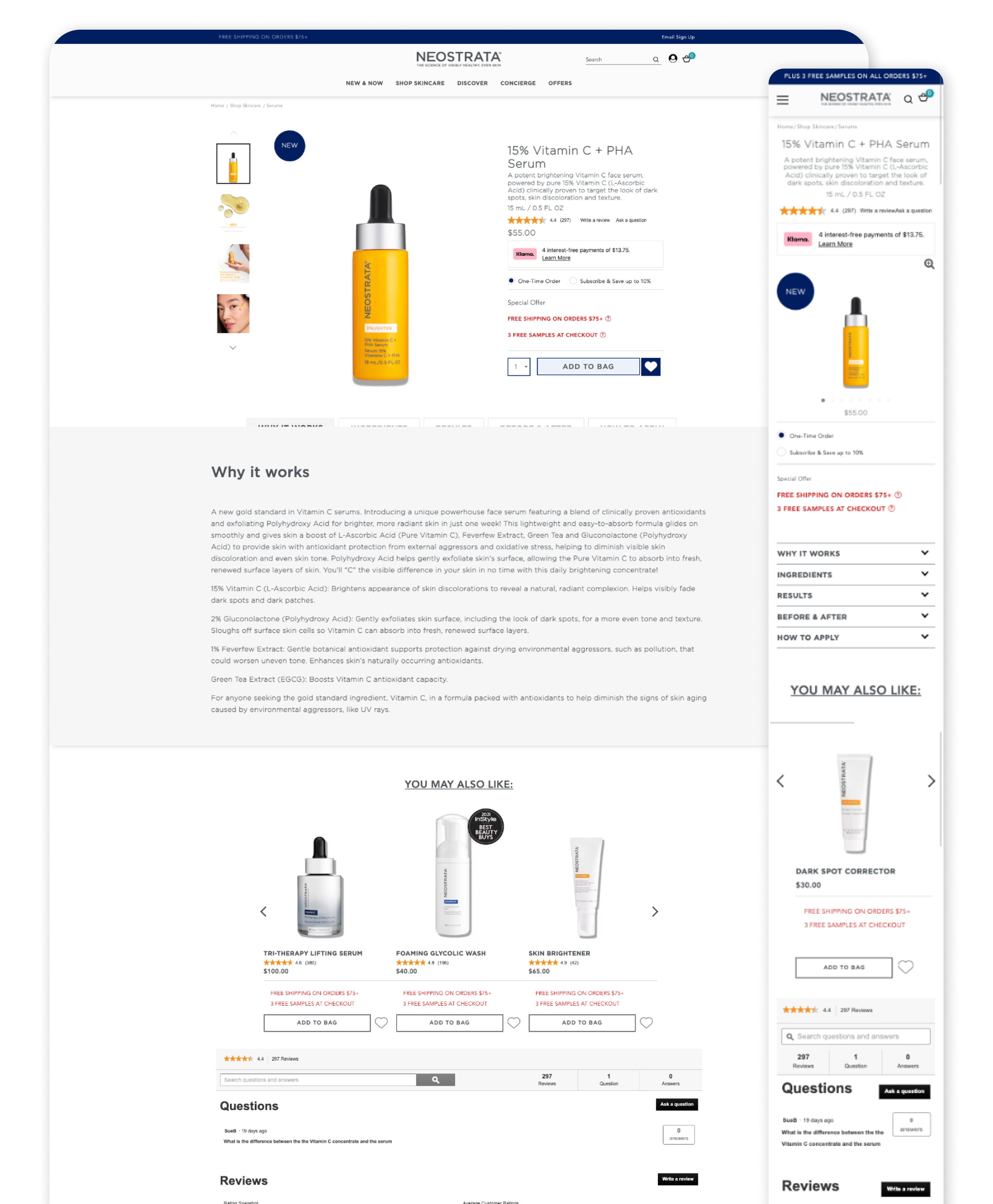
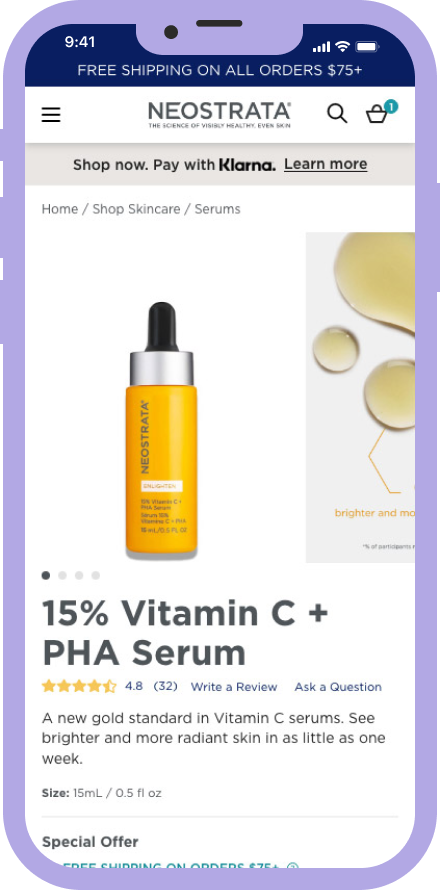
headlines with inconsistent styling & tabs not passing WCAG 2.1 AA compliance standards.
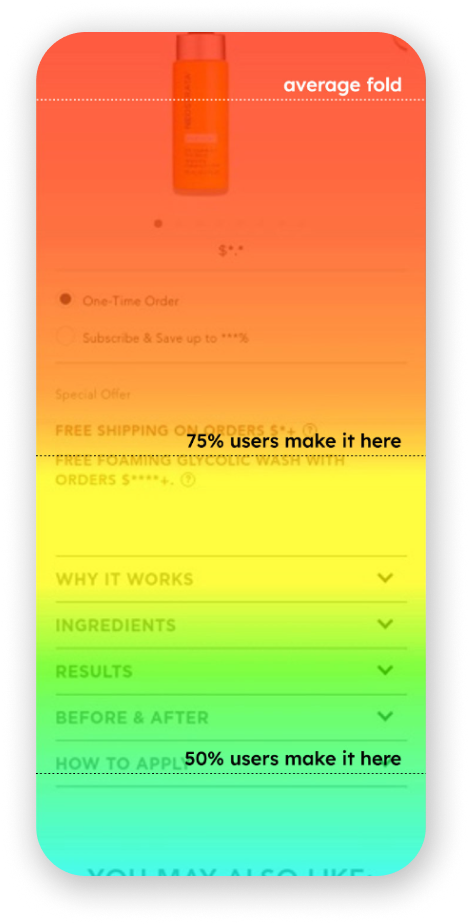
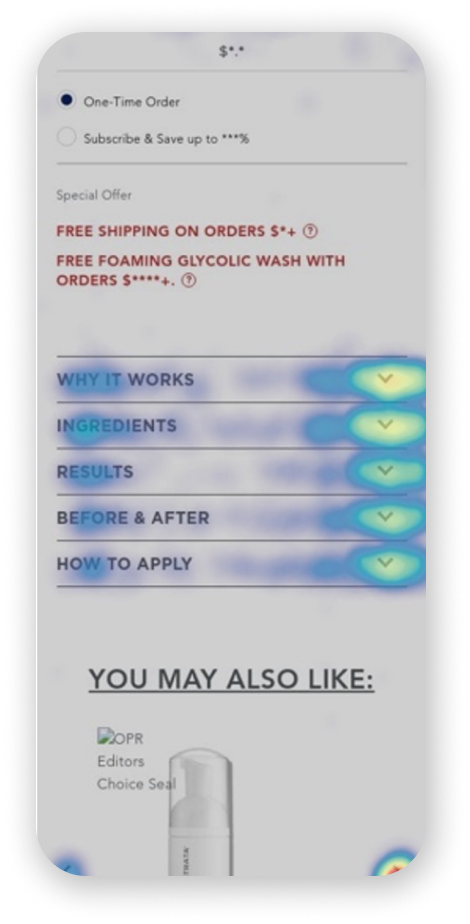
heatmap analysis.
heatmaps tracking the past 6 months of user traffic via HotJar.
user testing.
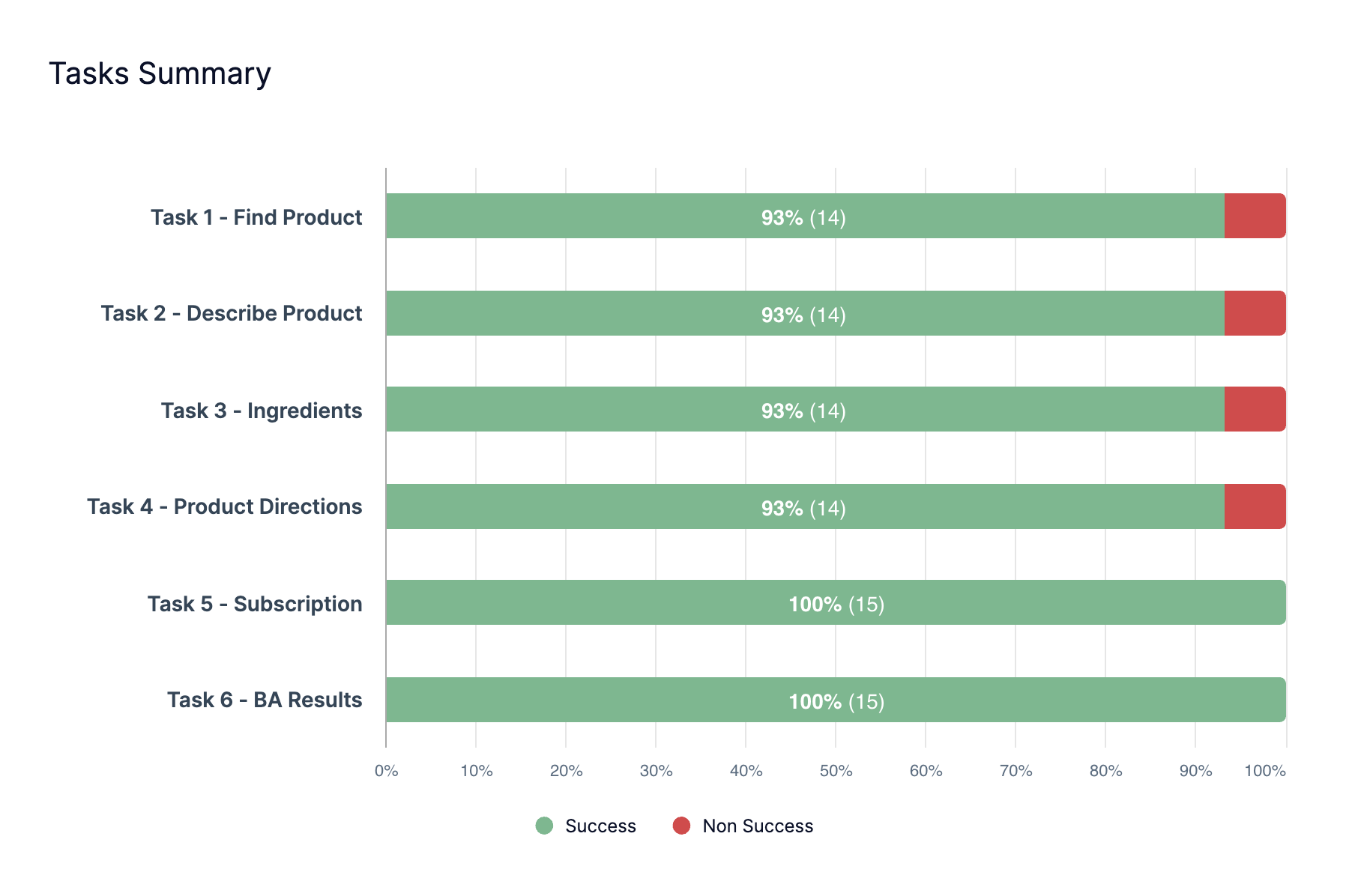
the test was technically a success.
"...the benefits would be under..results? Possibly?"
"oh, that's kind of confusing, it says claim 20% off, but this claim says 40% off?"
"I see key ingredients here, is that the bullet points? I wish you'd label what this big long list is."
some participants quotes from various parts of the task-based test.
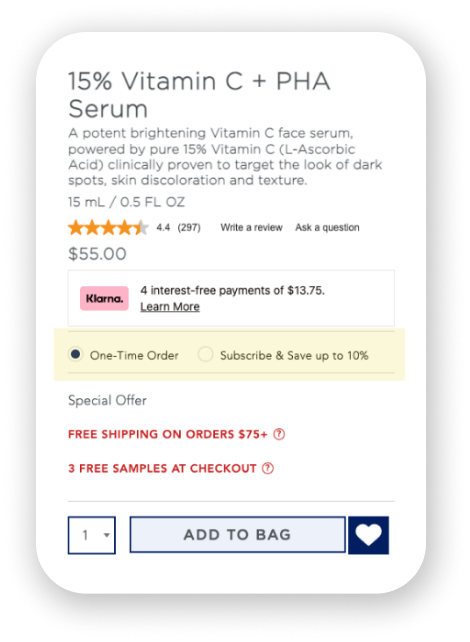
example of UserZoom participant not being able to find the subscription option.
synthesis & goals.
How can we create a more intuitive and visually cohesive product detail page that encourages users to add items to their cart?

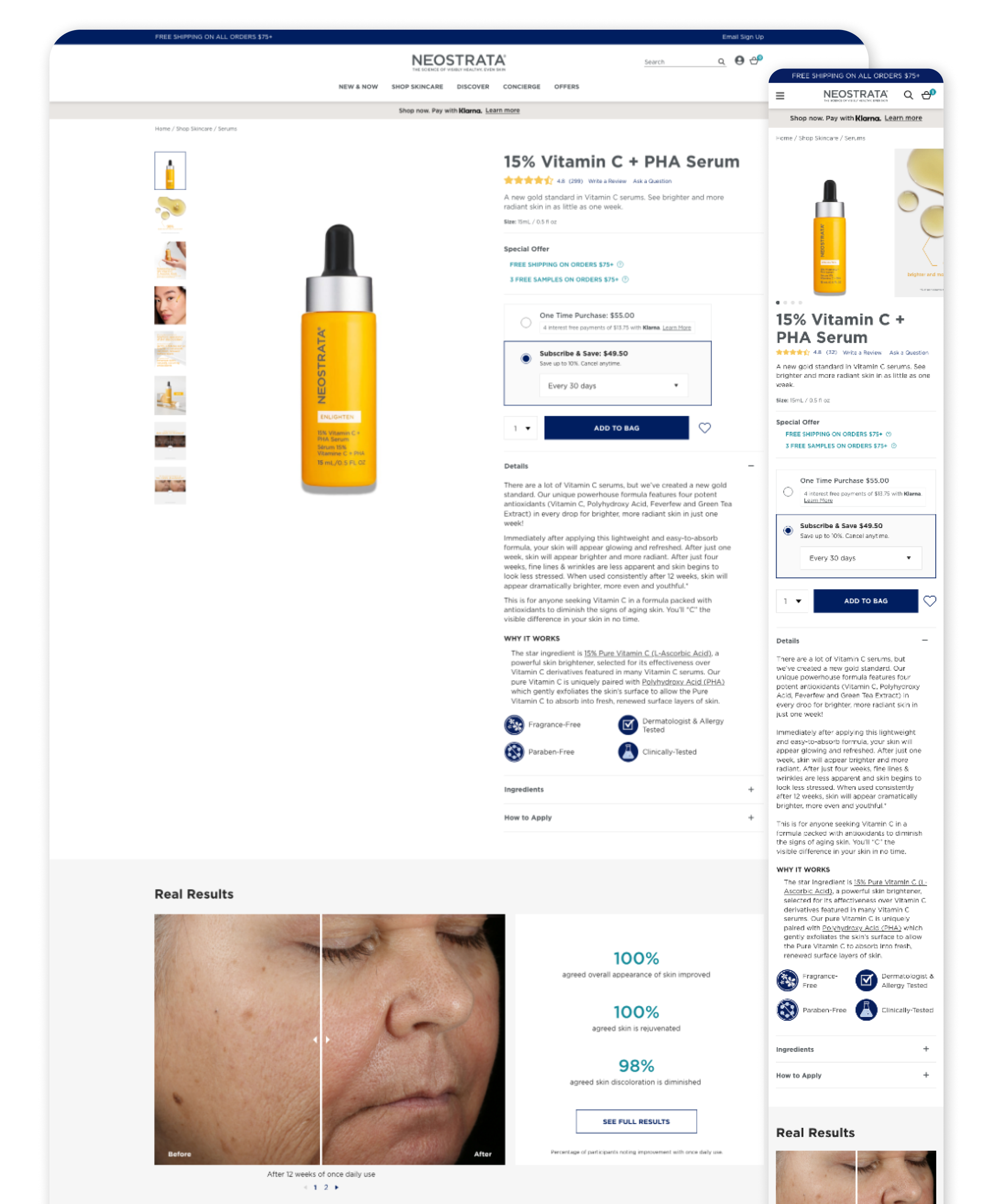
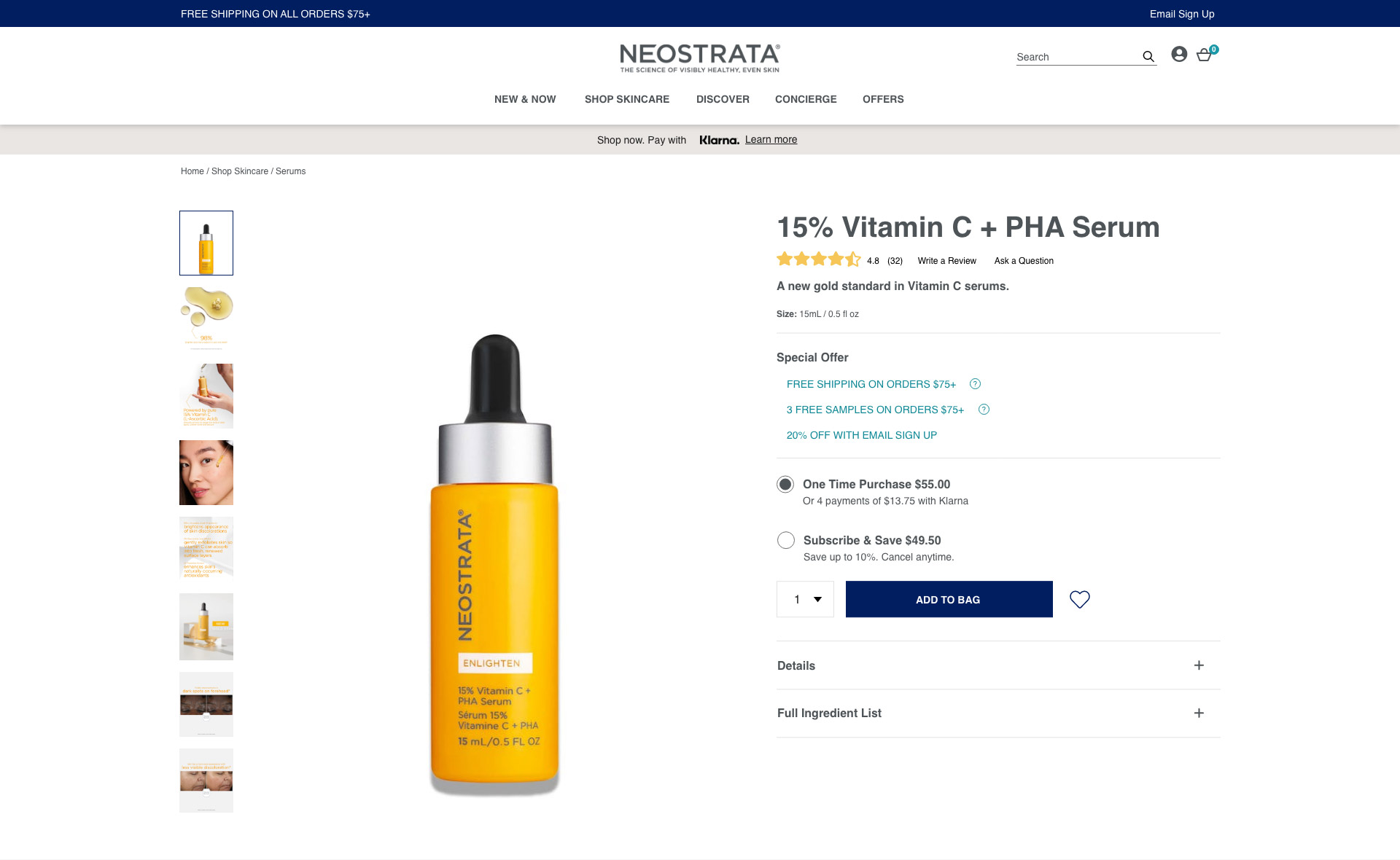
various high fidelity iterations across desktop, tablet and mobile in adobe xd.
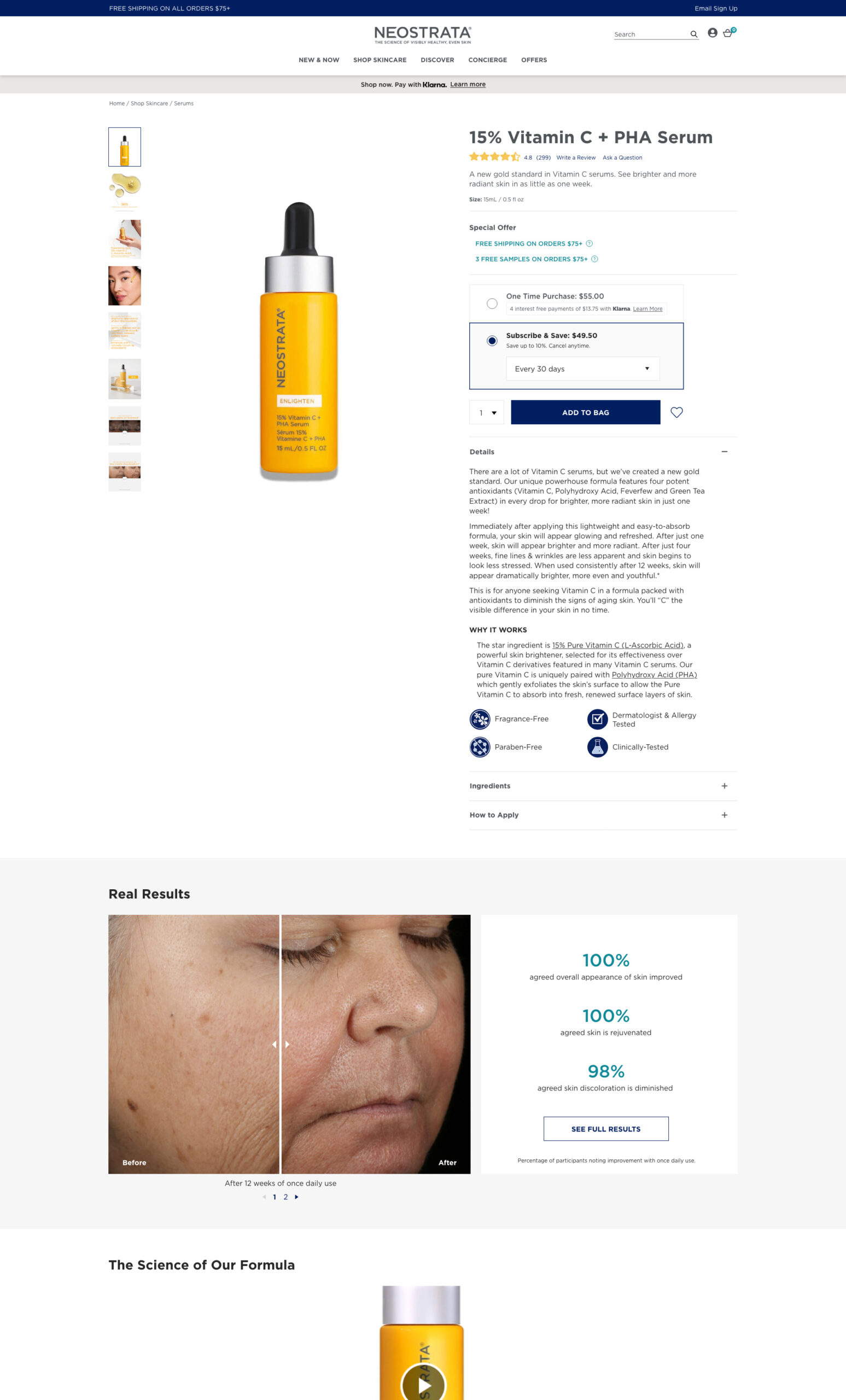
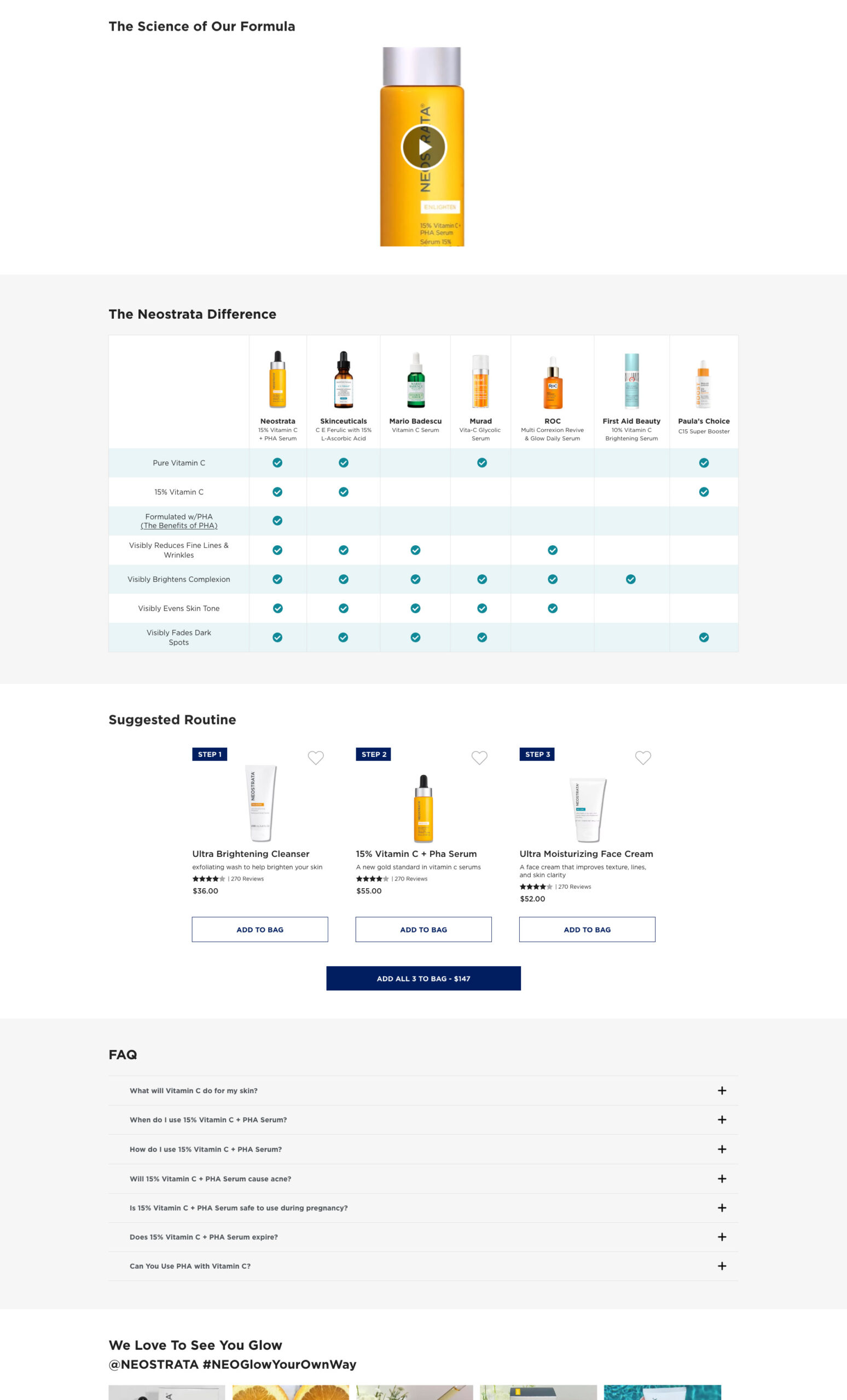
design.
ideation.


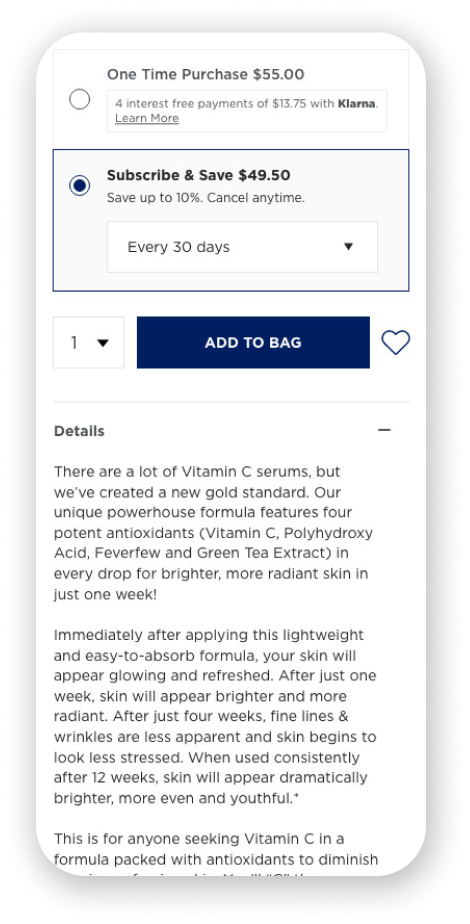
early iteration showing some type updates and a structural update from tabbed to accordion.
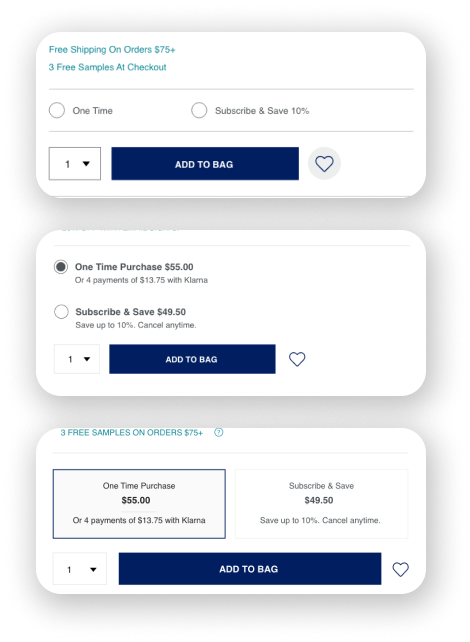
purchase options exploration (original is highlighted)
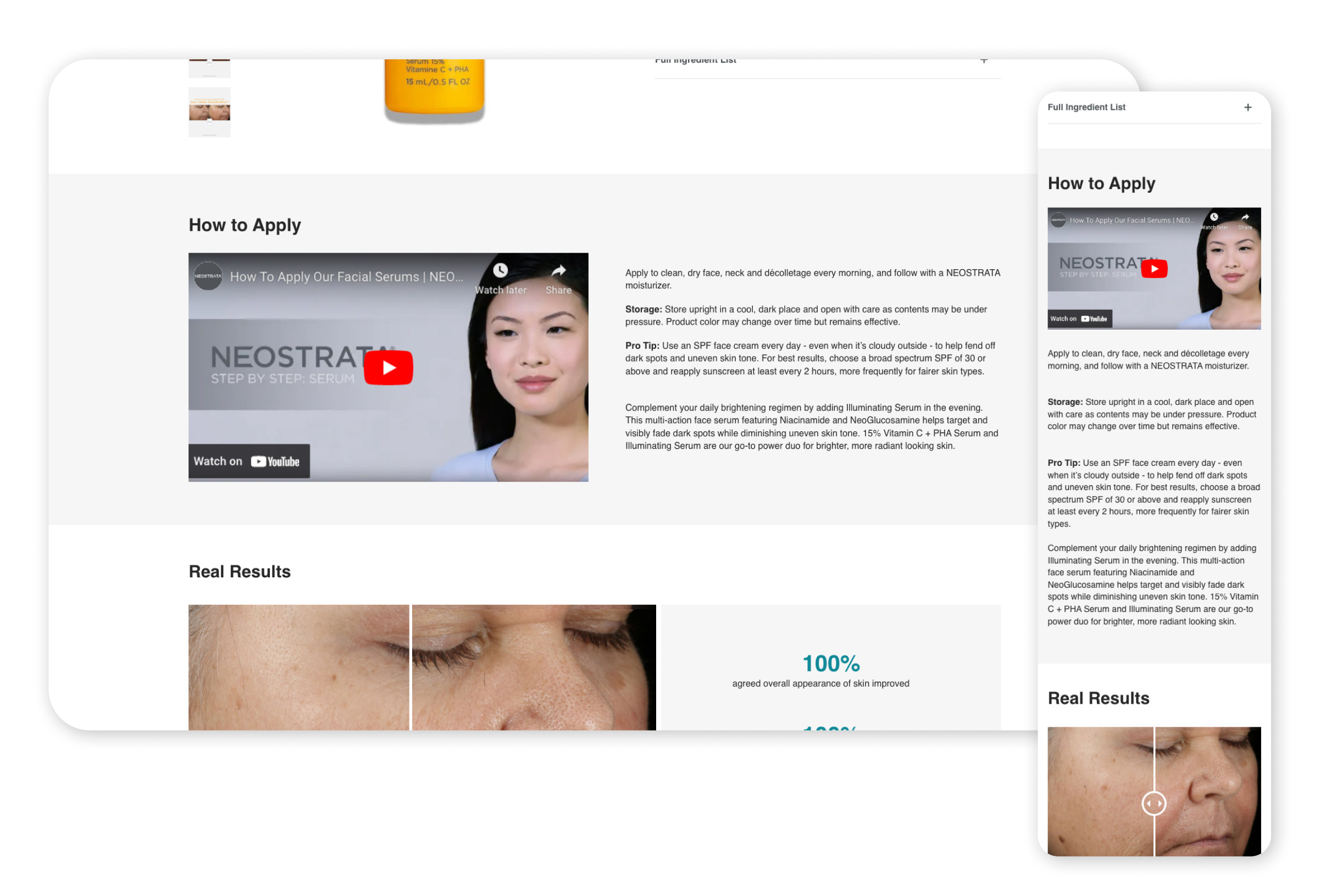
the how to apply section that didn't make the cut due to unsupported content.
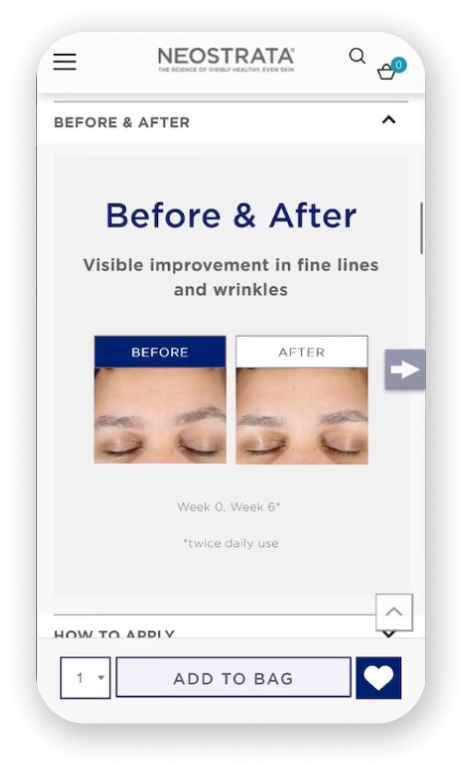
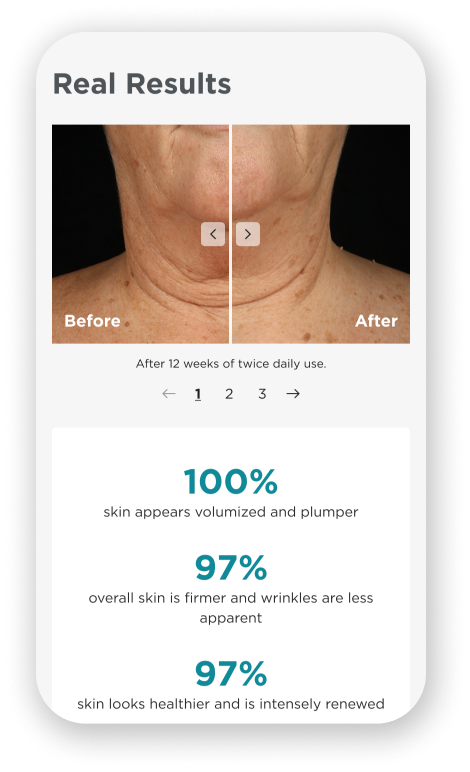
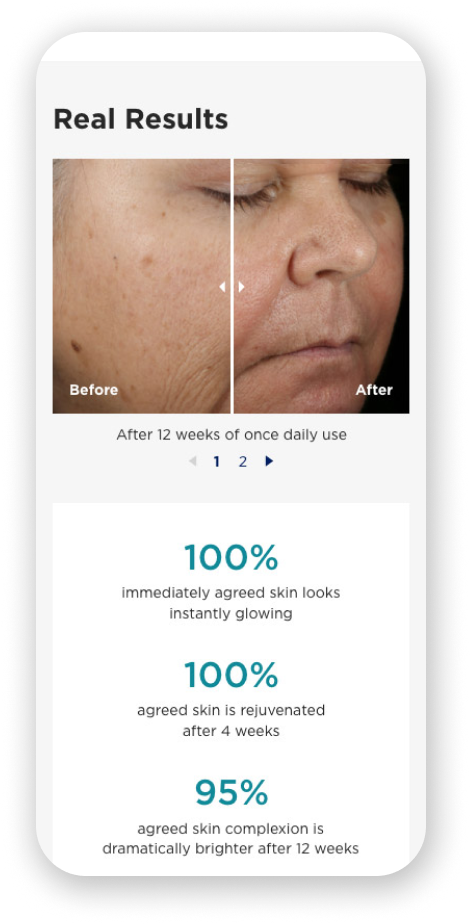
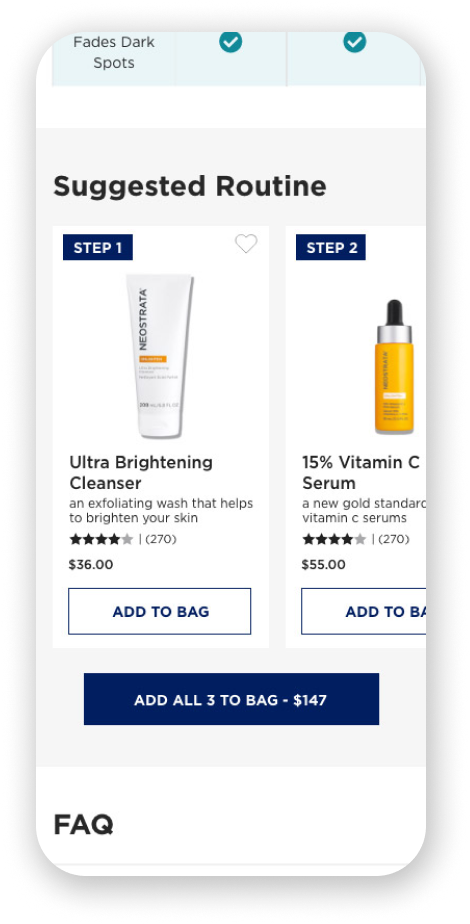
combining content and featuring the results section outside of the original accordion experience.
prototyping.
video of the real results prototype.