summary.
Neostrata.com is a skincare eCommerce platform aimed at providing science-backed solutions for its customers. I addressed critical usability issues and refreshed the visual style by leveraging competitive market research and user testing insights. Within the first year, the redesign reduced cart abandonment by 28% and increased the conversion rate by 28%. Following its successful implementation on Kenvue’s luxury skincare brand, Neostrata, the updated design was adopted across the entire direct-to-consumer portfolio.
the issue.
Neostrata wanted a checkout experience that brought in higher conversion rates and decreased cart abandonment rates. The project was already underway when I joined, which came with its own set of challenges: my deadline was tighter so there was limited flexibility to explore solutions, and 2 designers had previously worked on the project, leaving stakeholders dissatisfied and hesitant, requiring me to rebuild trust and align expectations.
my role.
As the sole UX Designer, I was responsible for uncovering any user pain points, defining core problems with the current design and using data to inform the new design. I realigned expectations with stakeholders and collaborated closely with the Product Manager throughout the project in weekly meetings.
Our agile team was made up of two developers, a product manager, a business manager, a data analyst, two creative designers, a quality analyst and a copywriter.
Tools & Techniques Employed
- Insight-Driven Design
- User Testing via UserZoom
- Competitor Analysis
- Mocks & Prototyping via Adobe XD
research.
common reasons for cart abandonment.
Other reasons that were interesting to note, but not within the scope of this project:
visual audit.
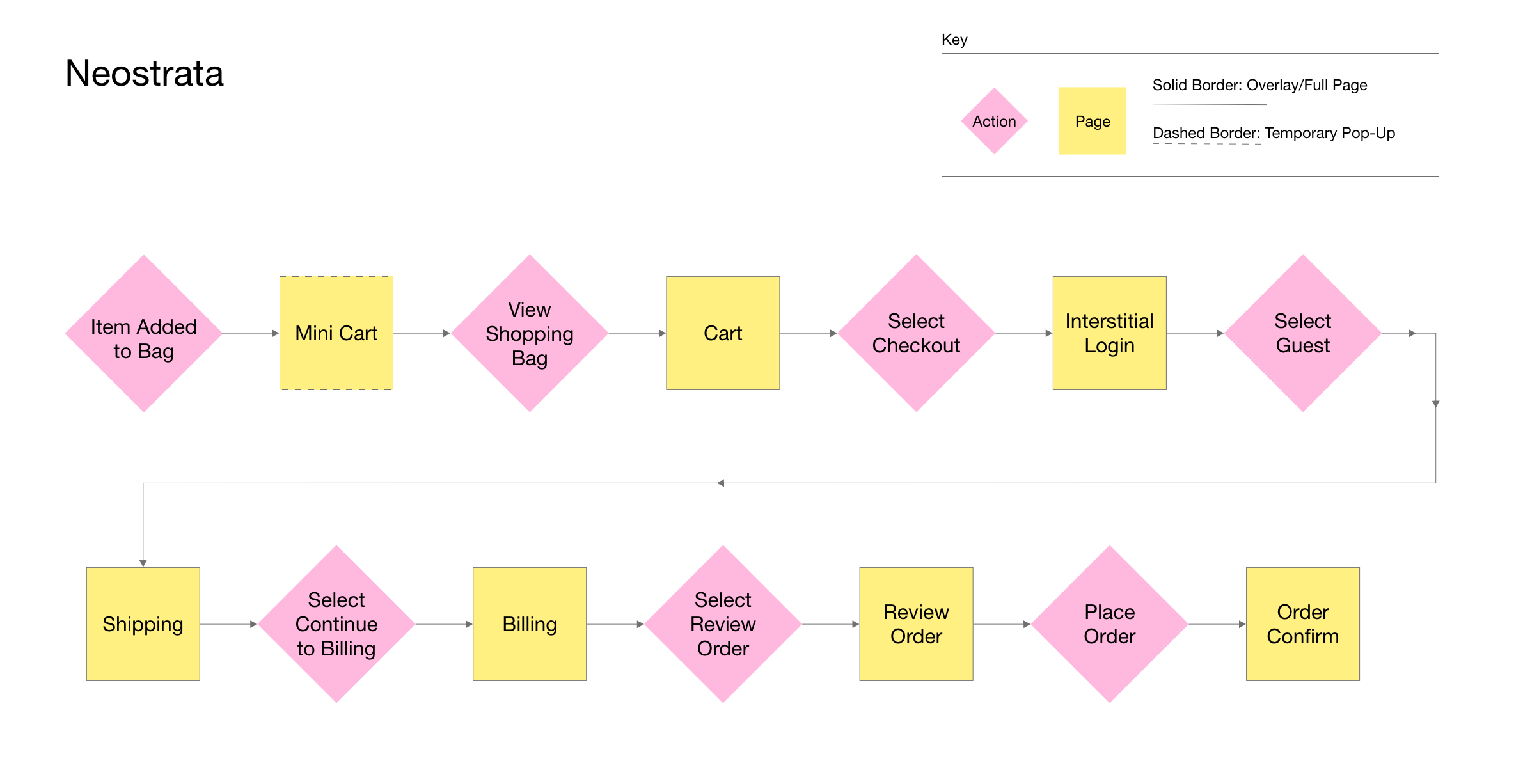
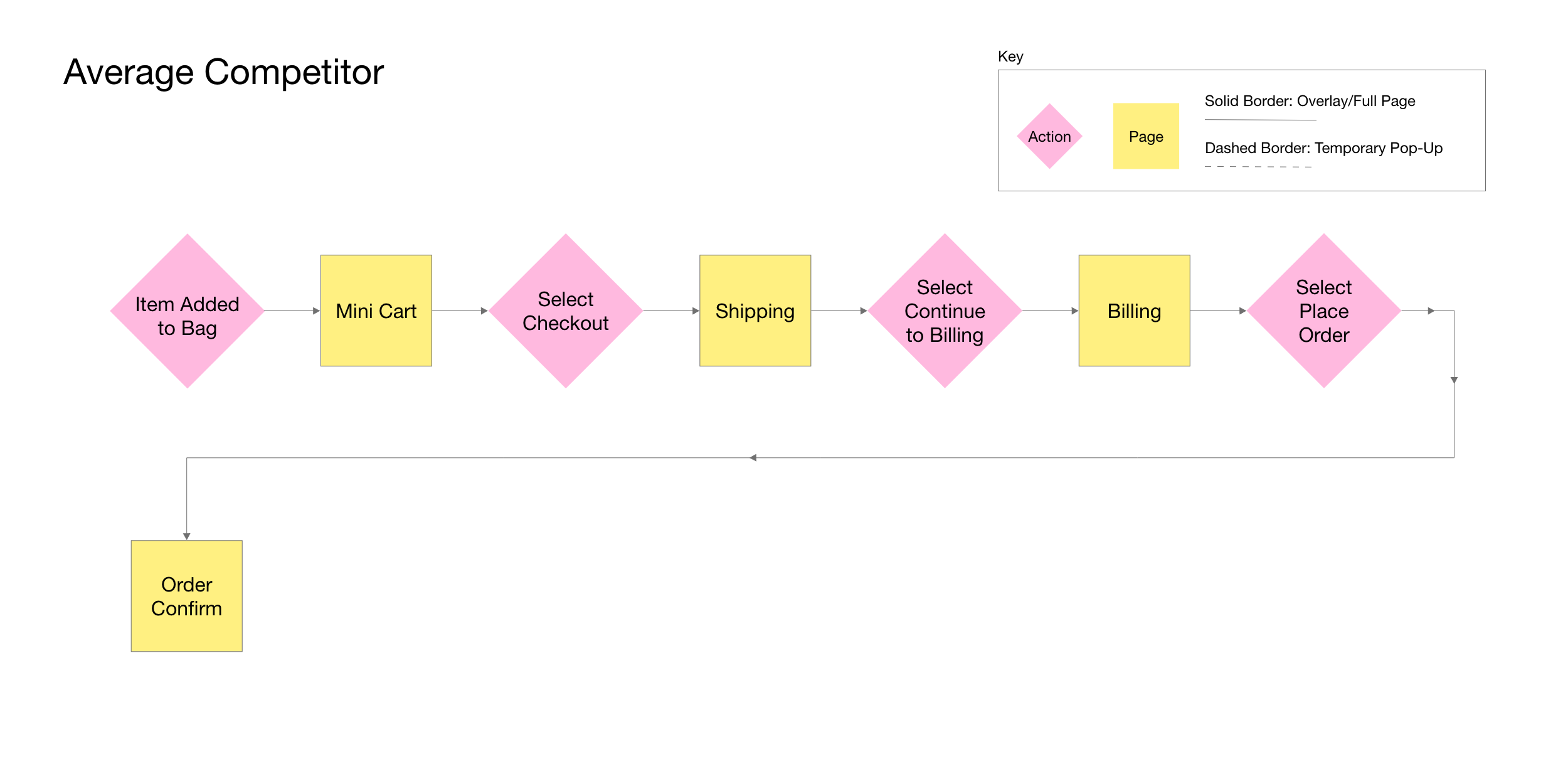
stakeholder buy-in with a flow chart.
our checkout flow was nearly twice as long as our average competitor's.

the last designer still incorporated the interstitial sign-in screen, I made the case to remove it for guest purchases.
synthesis & goals.
How can I address the main pain points and create a more intutive checkout flow that encourages users the complete their transaction?

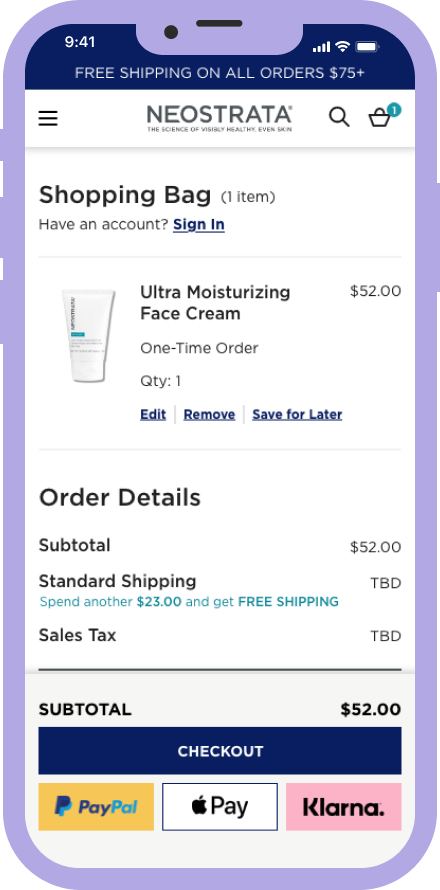
various mobile screen states in adobe xd.
design.
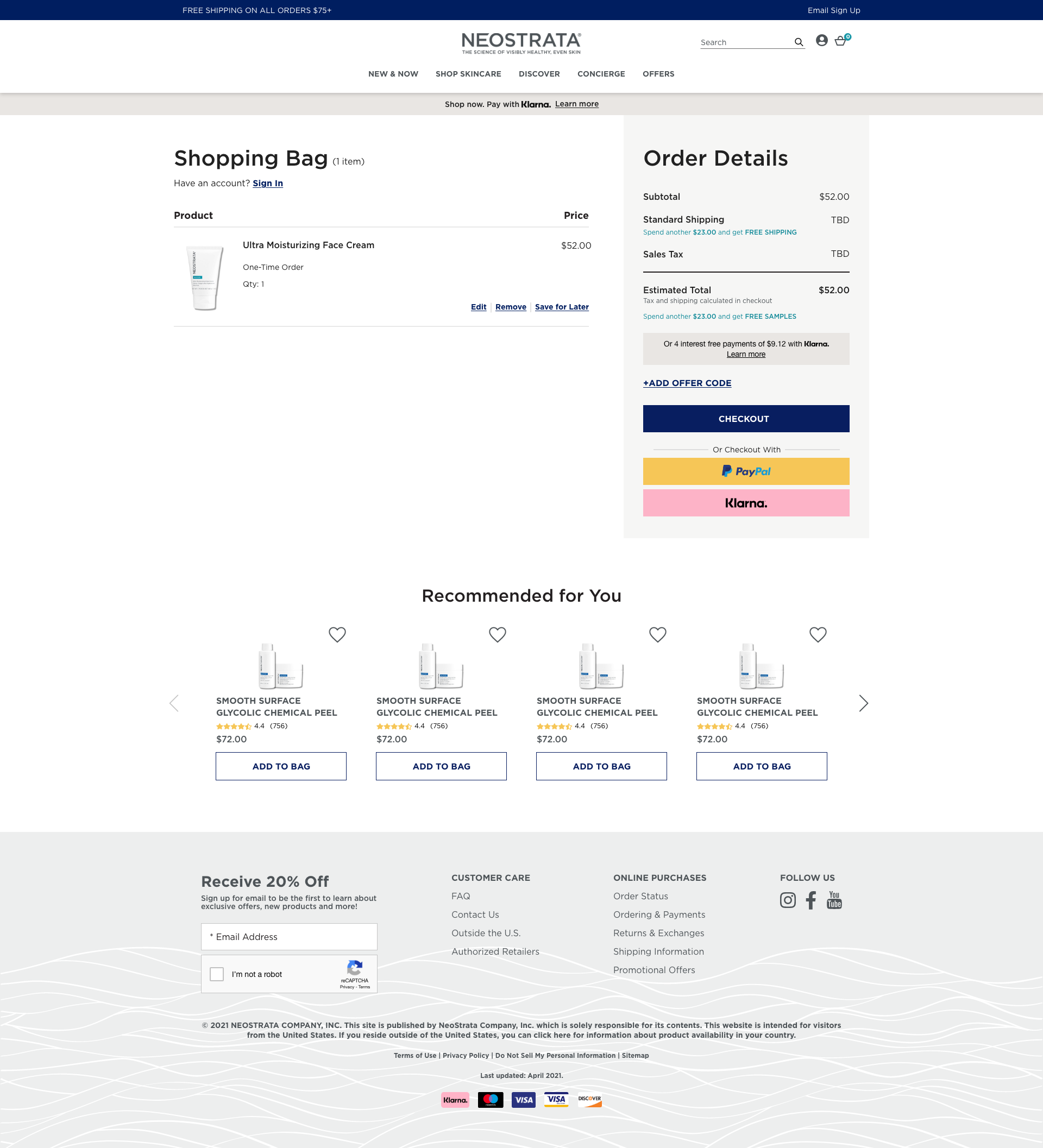
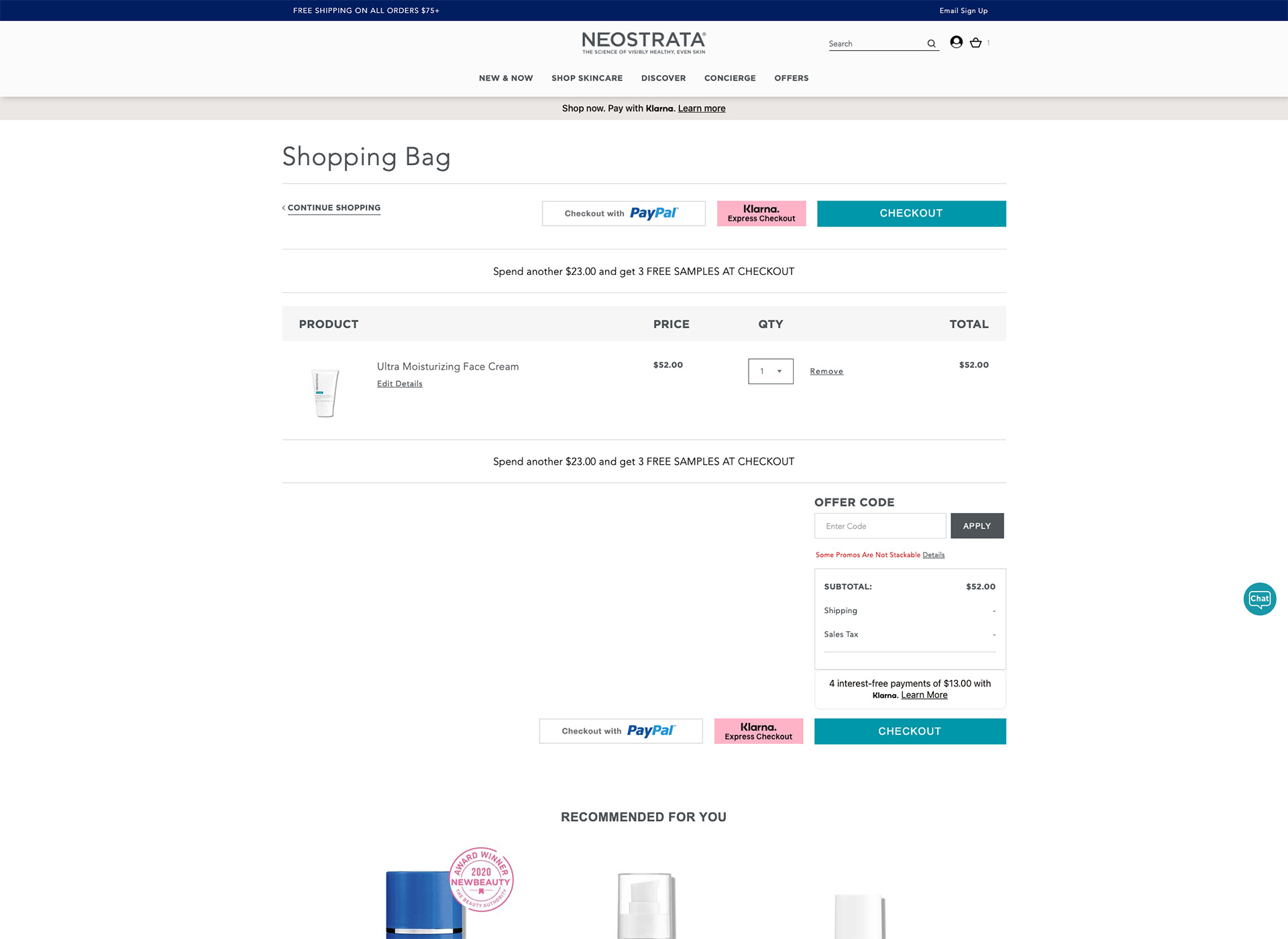
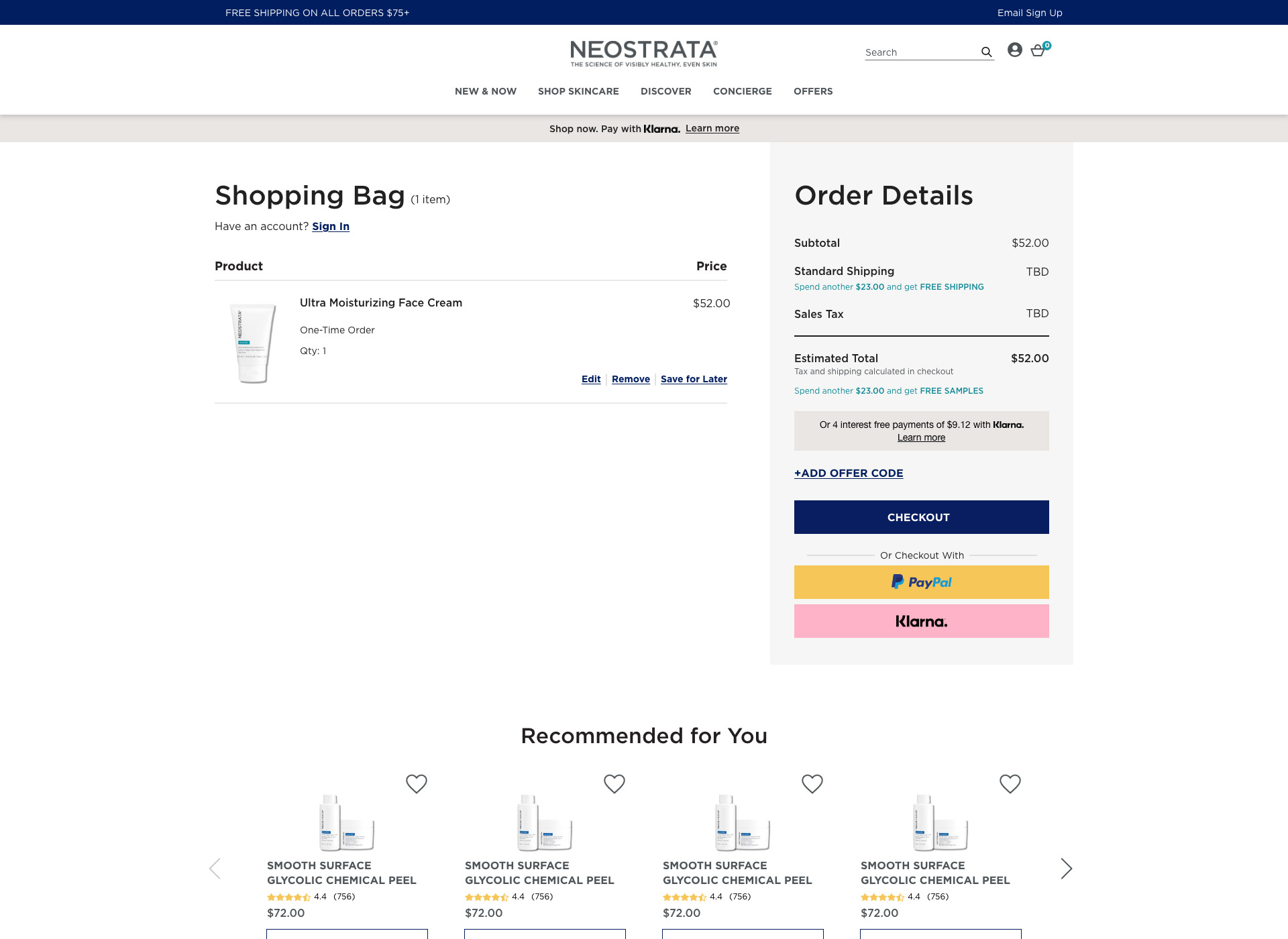
cart page.


before & after of the cart page, desktop.
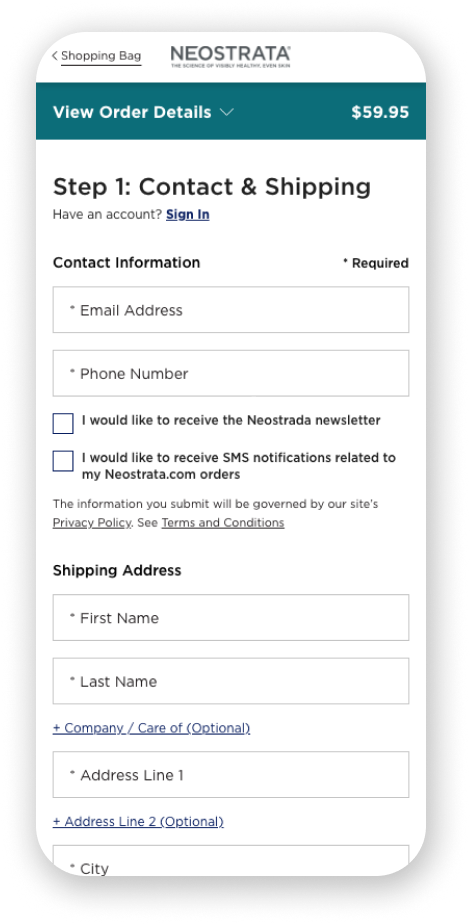
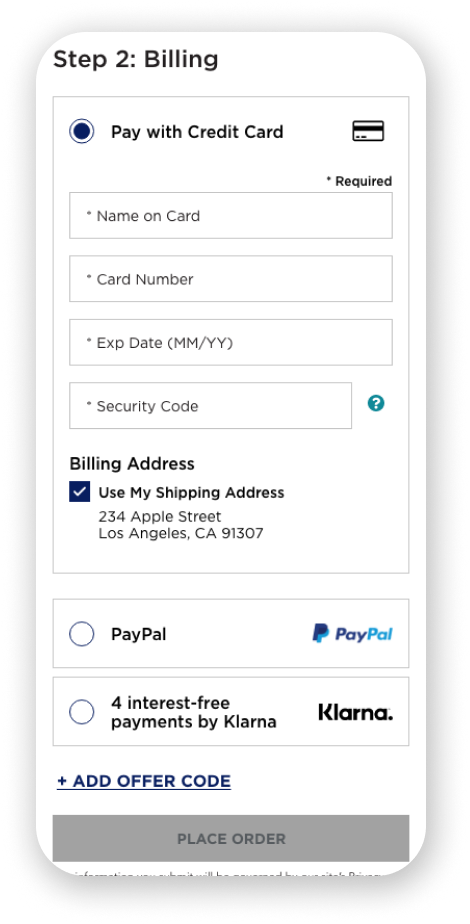
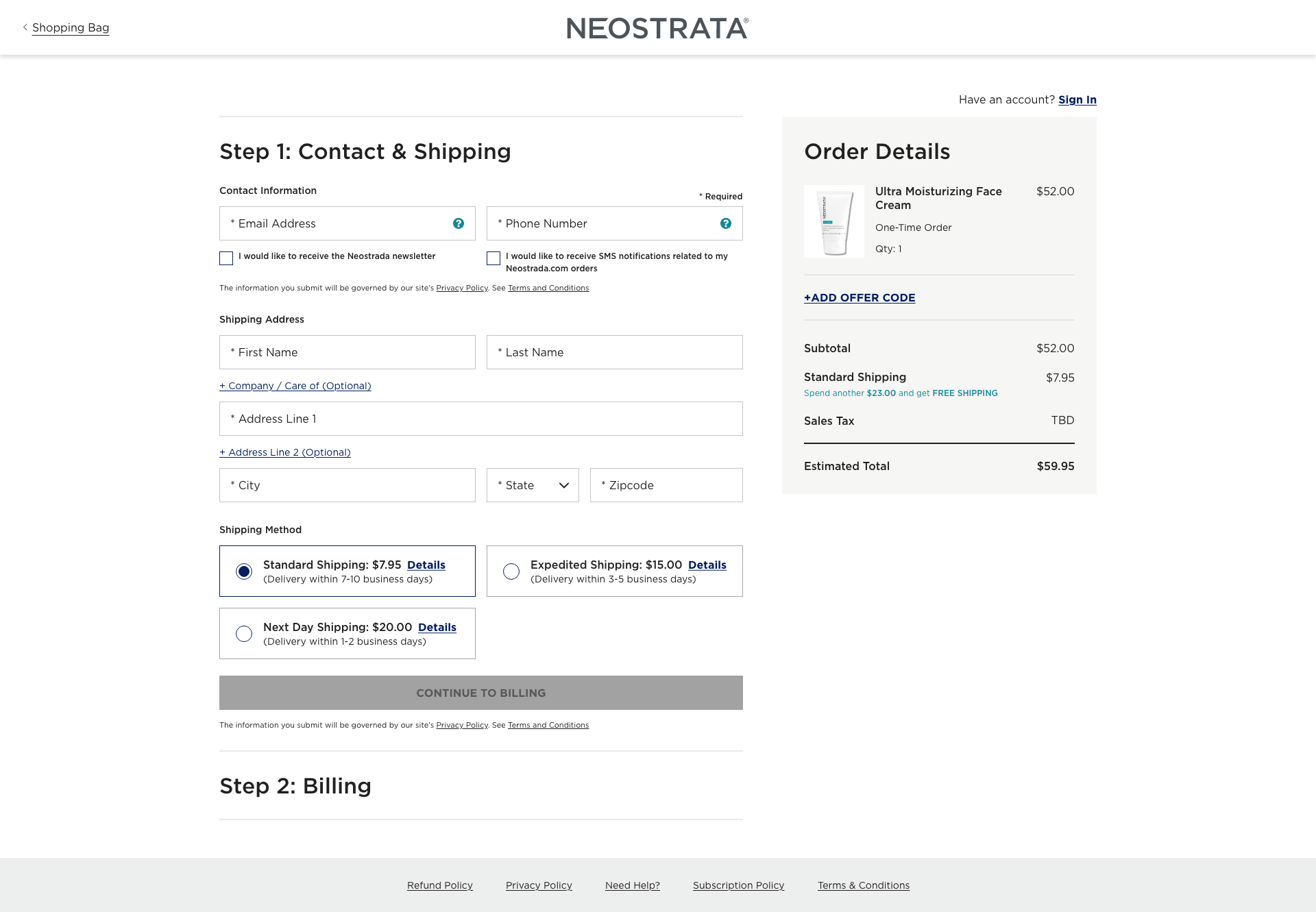
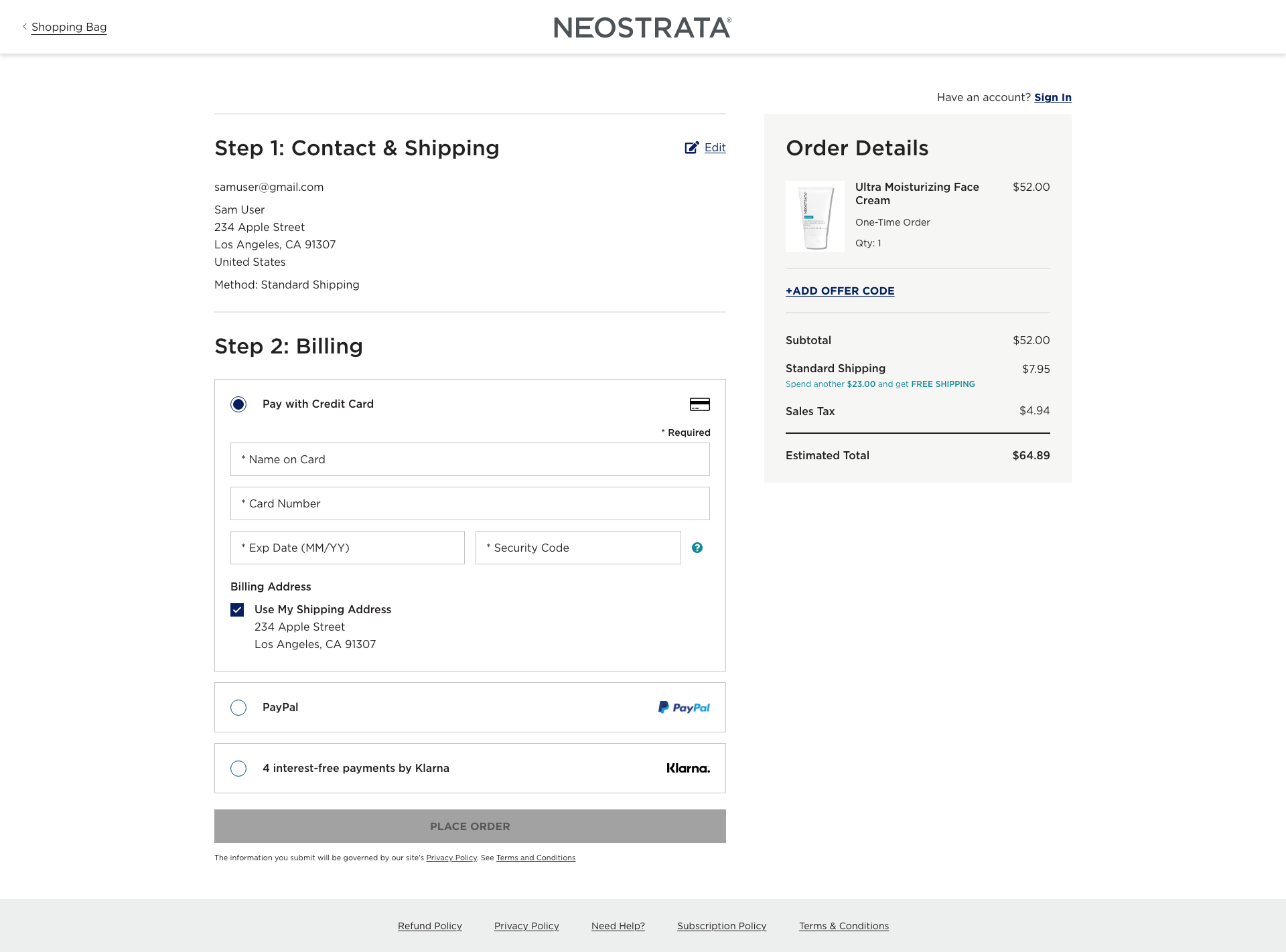
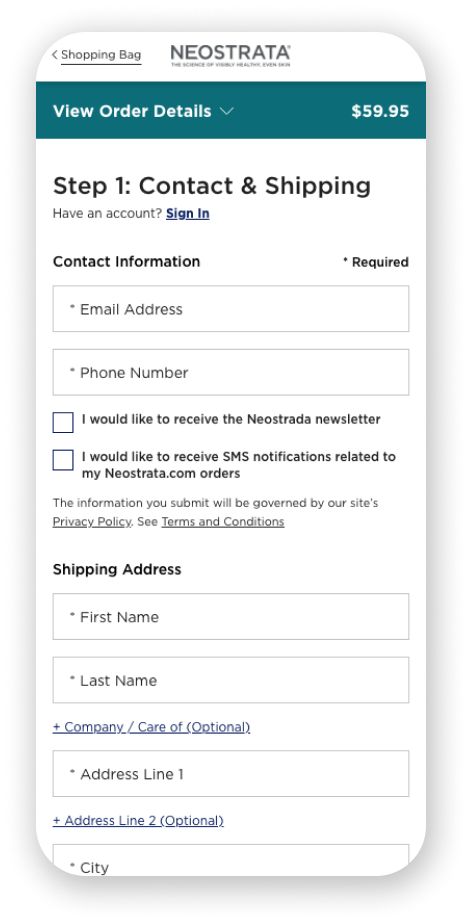
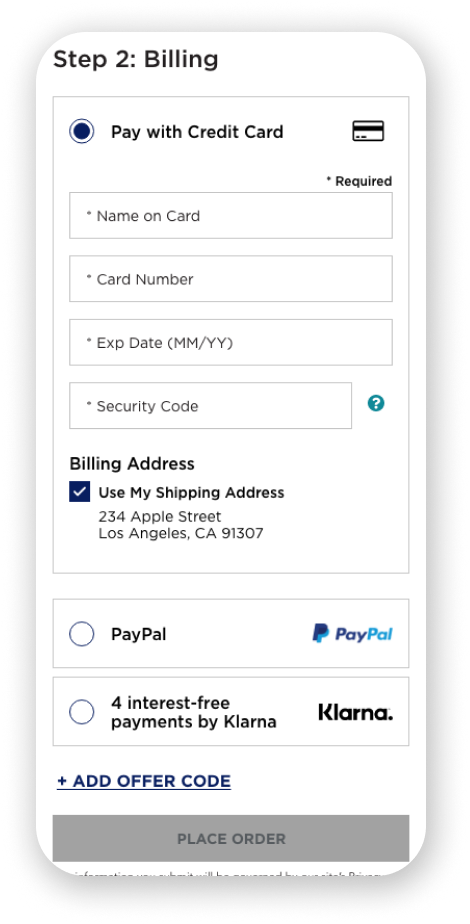
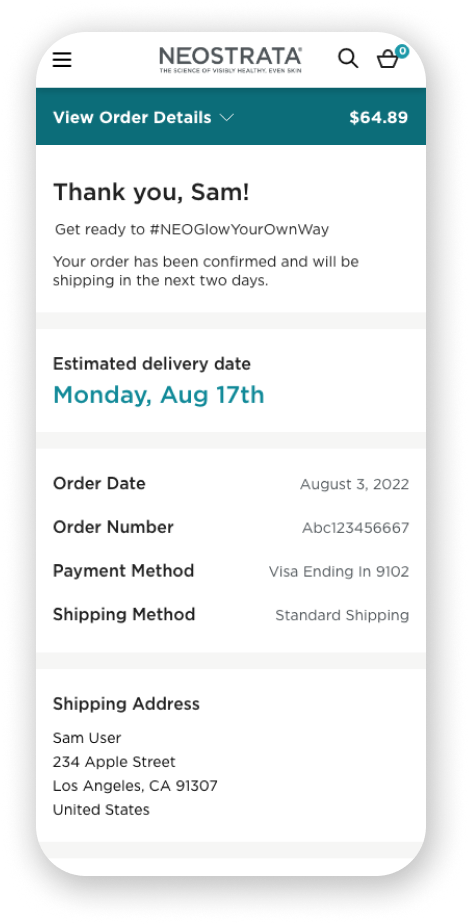
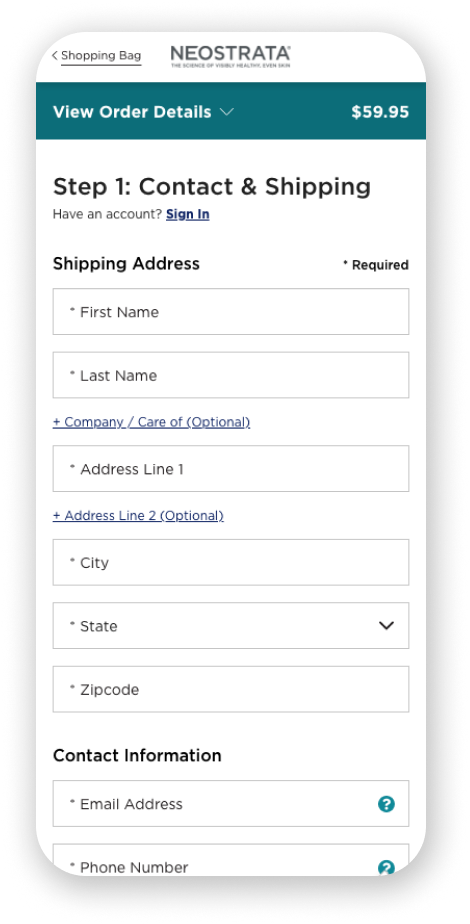
shipping & billing.
the total cost was more transparent as a sticky module at the top of the screen.
the billing section had a major UI update, the flow also completed after the billing section.
prototyping.

prototypes were created to present to stakeholders & to development.